<!-- 分页 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
{page:numbar}
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}需要给数字条里的span标签单独设置样式,使分页条更美观好看
数字条样式分页条适合企业网站,行业网站使用
/* ----- PB分页数字条效果 结束 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 8px 12px;
margin: 0 5px;
border-radius: 3px;
}
.pagination span {
color: #333;
font-size: 14px;
padding: 8px 2px;
margin: 0 5px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}
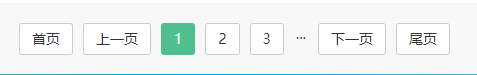
/* ----- PB分页数字条效果 结束 ----- */显示效果如下图所示

分页二
<!-- 分页 -->
{pboot:if({page:rows}>0)}
<div class="pagebar">
<div class="pagination">
<a class="page-item page-link hidden-sm" href="{page:index}" title="首页">首页</a>
<a class="page-item page-link" href="{page:pre}" title="上一页">上一页</a>
<a class="page-item page-num-current" href="javascript:;" title="当前页">{page:current}</a>
<a class="page-item page-link" href="javascript:;" title="当前页/总页数">{page:current}/{page:count}</a>
<a class="page-item page-link" href="{page:next}" title="下一页">下一页</a>
<a class="page-item page-link hidden-sm" href="{page:last}" title="尾页">尾页</a>
</div>
</div>
{else}
<div class="tac text-secondary">本分类下无任何数据!</div>
{/pboot:if}CSS样式代码
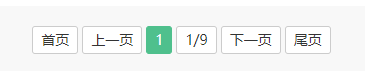
美化后的分页条效果
/* ----- 通用PB分页条 ----- */
.pagebar .pagination {
display: flex;
justify-content: center;
margin-top: 10px;
}
.pagination a {
background: #fff;
border: 1px solid #ccc;
color: #333;
font-size: 14px;
padding: 6px 8px;
margin: 0 2px;
border-radius: 3px;
}
.pagination a:hover {
color: #4fc08d;
border: 1px solid #4fc08d;
}
.pagination a.page-num-current {
color: #fff;
background: #4fc08d;
border: 1px solid #4fc08d;
}具体显示效果如下图所示

分页三
效果如图:

代码
/*分页*/
.pagination {
display: flex;
flex-wrap: wrap;
justify-content: center;
/* 水平居中 */
margin-bottom: 10px;
}
.pagination .page-item {
padding: 5px 10px;
background: #fff;
color: #808080;
margin: 0 5px;
}
.page-num{
cursor: pointer;
margin-right: 5px;
margin-left: 5px;
}
.page-num, .page-link {
position: relative;
display: block;
padding: .5rem .75rem;
margin-left: -1px;
line-height: 1.25;
color: #990000;
background-color: #fff;
border: 1px solid #dee2e6;
}
a.page-num:hover, .page-link:hover {
text-decoration: none;
}
.page-num-current {
z-index: 1;
color: #fff;
background-color: #990000;
border-color: #990000;
}
.page-num-current:hover {
color: #fff;
}